动感的网页相册
本文共 2207 字,大约阅读时间需要 7 分钟。
不知道大家有没有这样的体验,windows电脑上查看一张gif图,默认就把IE给打开了,还弹出个什么询问项,好麻烦的感觉。所以为了解决自己的这个问题,写了个简单的文件夹内图片浏览工具。
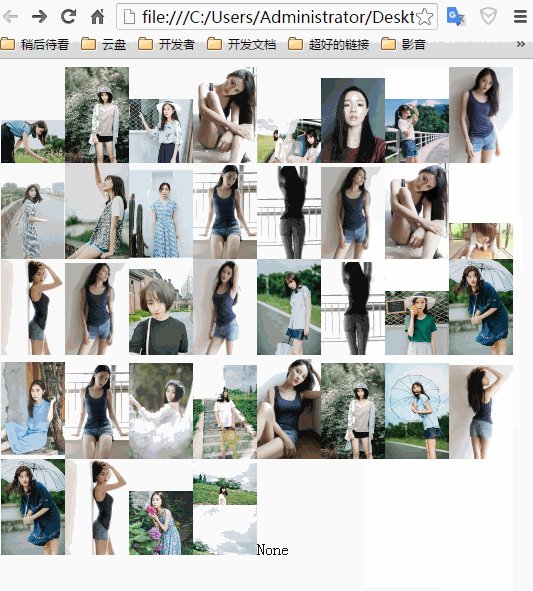
效果图
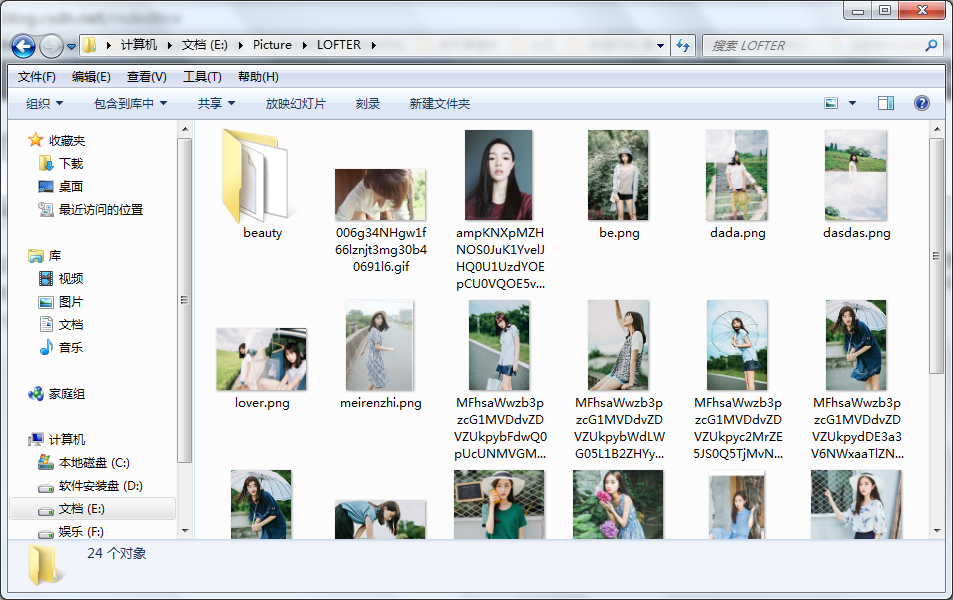
以E盘某一文件夹为例
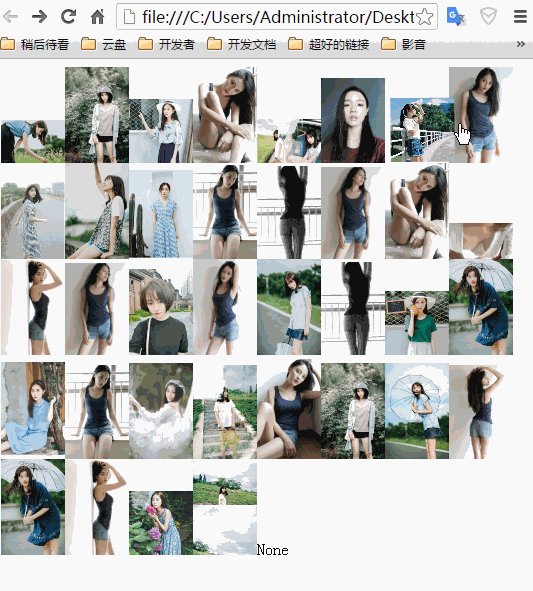
效果图
实现思路
Created with Raphaël 2.1.0获取给定的文件夹,遍历获取所有图片(包含路径)将包含了所有图片的列表输入到HTML模板合并文件,生成Html查看页面生成情况
业务代码
# coding:utf-8import sysreload(sys)sys.setdefaultencoding('utf8')# __author__ = '郭 璞'# __date__ = '2016/8/5'# __Desc__ = 自动生成网页相册import os# 呵呵了,原来有标准库中的walk方法。那么这个方法就获得一个文件夹下的图片文件吧def getFiles(filepath): files = [] if os.path.isdir(filepath): for file in os.listdir(filepath): if os.path.isdir(file): getFiles(file) elif file.endswith('.jpg') or file.endswith('.png') or file.endswith('.gif'): files.append(filepath + str(file)) elif os.path.isfile(filepath): files.append(filepath) return files# 获取给定目录下所有以.jpg .png .gif结尾的文件,并补全路径保存到列表中输出def recourse(filepath): files = [] for fpathe, dirs, fs in os.walk(filepath): for f in fs: if f.endswith('.jpg') or f.endswith('.png') or f.endswith('.gif'): files.append(os.path.join(fpathe, f)) return files# 生成网页源码文件,指定def generate(files, shuffle=False): template_start = ''' 网页版相册 ''' template_body = '' # 如果指定乱序,就乱序列表中的数据 if shuffle == True: from random import shuffle shuffle(files) for file in files: template_body += ' ' template_end = ''' '''% html = template_start + template_body + template_end return html# 生成html文件,并输出到指定的目录def write2File(filepath, data): file = open(filepath, 'wb') file.write(data) file.close() print 'Write to file Scuuess!'if __name__ == "__main__": # E:\\Picture\\LOFTER\\ filepath = 'E:\\Picture\\LOFTER\\' files = recourse(filepath=filepath) for item in files: print item html = generate(files, True) output_path = r'C:\Users\Administrator\Desktop\test.html' write2File(filepath=output_path, data=html) print 'HTML相册文件已生成在桌面,请查看'
' template_end = ''' '''% html = template_start + template_body + template_end return html# 生成html文件,并输出到指定的目录def write2File(filepath, data): file = open(filepath, 'wb') file.write(data) file.close() print 'Write to file Scuuess!'if __name__ == "__main__": # E:\\Picture\\LOFTER\\ filepath = 'E:\\Picture\\LOFTER\\' files = recourse(filepath=filepath) for item in files: print item html = generate(files, True) output_path = r'C:\Users\Administrator\Desktop\test.html' write2File(filepath=output_path, data=html) print 'HTML相册文件已生成在桌面,请查看' 总结
-
首先说一下缺点:
- 缺点很明显,对于中文支持的不够好,因为查看图片大图的时候是以超链接的形式出现的,所以会发生乱码的情况。
- 然后是优点: 优点不是很明显,因为如果一个文件夹下面有很多的子文件夹,或者图片很多的时候,就会很慢了。
-
然后说一下可以改进的地方
引入JQuery,添加双击事件相应,实现双击删除不想要的图片
使用多线程的方式运行代码,加快网页的生成速度
最后,我想说的是,虽然这是个娱乐性质的小东西,但是多发挥一下想象力,不断地完善,对我们开发而言,一定会有帮助的。
你可能感兴趣的文章